이번에는 Visual Sutdio 에서 wxWidget을 만드는 법을 설명하겠습니다. wxWidget 설치시 Visual Sutdio용 샘플이 포함되어 있기 때문에 Codeblock에서 했던 거 보다 더 싶습니다.
wxWidgets 설치경로\samples 에 보면 다양한 샘플들이 있습니다. 이 샘플을 이용하겠습니다. 이 샘플들안을 보면 이미 Visual Stduio 용 프로그램이들어 있습니다. 자신의 Visual Sutdio 버전에 맞게 변환시킨 후 약간의 경로만 잡으면 쉽게 설정할 수 있습니다.
개인적으로 grid 를 좋아하기 때문에 이 프로그램을 선택했습니다. 이 폴더 전체를 자신이 원하는 위치에 복사합니다. 복사 후 그 복사한 폴더안 의 grid.dsp 파일을 Visual Stduio 로 열고 변환하겠냐고 물으면 변환한다고 선택 합니다.
1. 솔루션 탐색기에ㅅ서 griddemo.rc 파일을 삭제합니다.
(이게 무슨 용도인지 모르겠습니다. expression 버전에서는 리소스 편집 기능을 제공하지 않는다고 뜨기는 한데, 이것으로 Visual Studio 에서 뭔가 할 수 있을 것 같지는 않습니다. )
2. Unicode Debug 와 Unicode Release 에 대한 설정
우선 Unicode Debug 와 Unicode Release 에 대한 설정부터 하겠습니다.
이제 Visual Sutdio에 wxWidget을 각종 라이브러리와 Header 파일을 잡아 주도록 합니다.
1) 추가 포함 디렉터리 설정
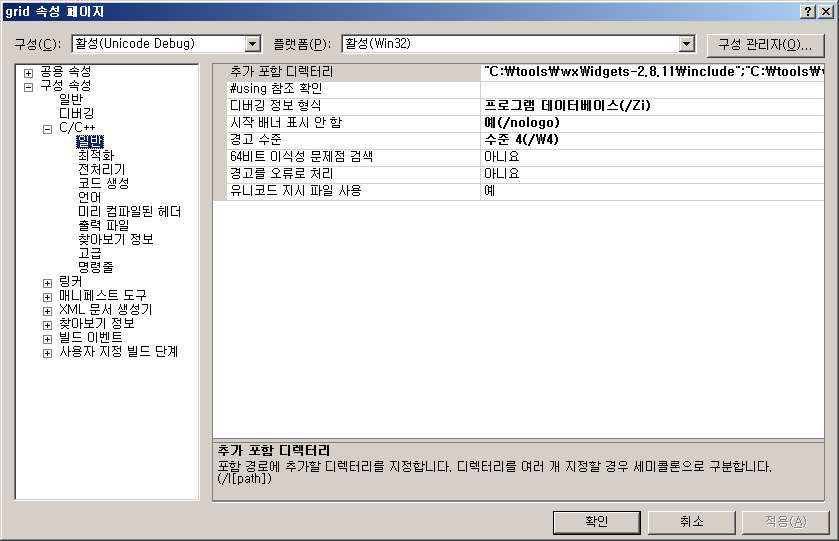
메뉴의 프로젝트 -> 속성 창을 눌르면 아래와 같은 대화창이 뜹니다.
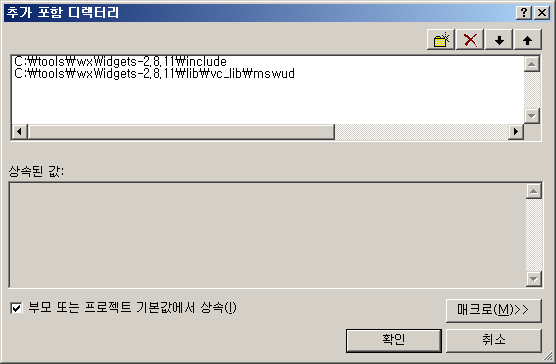
"구성 속성" -> "C/C+" -> 일반을 선택하면 , 추가 포함 디렉터리에
unicode debug 에서는
wxWidget 설치경로\include ( C:\tools\wxWidgets-2.8.11\include )
wxWidget 설치경로\lib\vc_lib\mswu ( C:\tools\wxWidgets-2.8.11\lib\vc_lib\mswud)
unicode release 에서는
wxWidget 설치경로\include ( C:\tools\wxWidgets-2.8.11\include )
wxWidget 설치경로\lib\vc_lib\mswu ( C:\tools\wxWidgets-2.8.11\lib\vc_lib\mswu )
2) 링크 경로 설정
이제 링크 경로를 설정합니다.
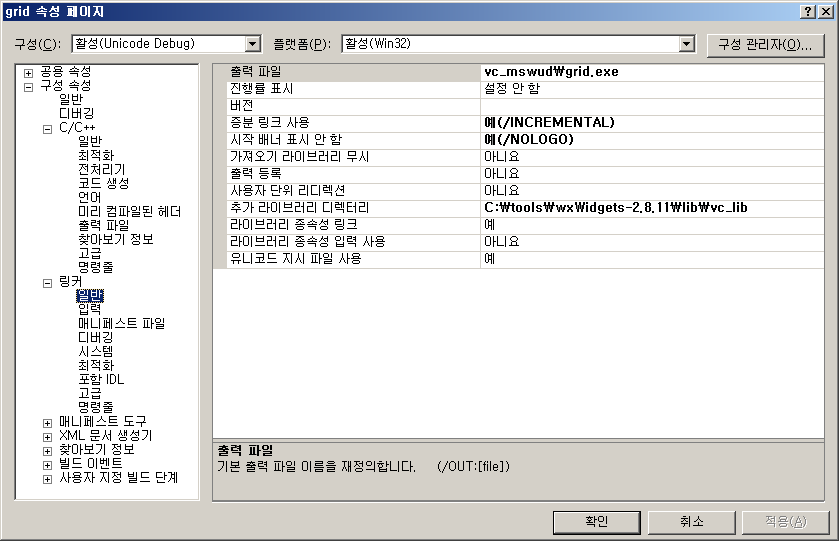
구성 속성 -> 링커 -> 일반을 누르면 아래와 같은 화면이 보이고 그 중 추가 라이브러리 디렉터리를 수정합니다.
wxWidget 설치경로\lib\vc_lib ( C:\tools\wxWidgets-2.8.11\lib\vc_lib )
로 설정합니다.
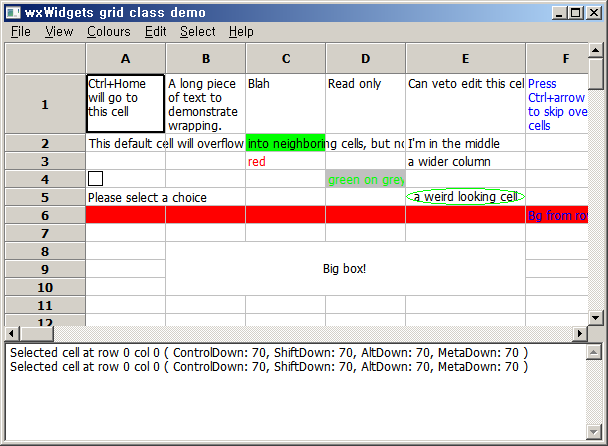
이 후 컴파일 후, 실행하면 아래와 같은 화면이 나옵니다.
솔류션 구성을 지난 번에 Visual Sutdio에서 wxWidget 자체를 컴파일 했을 때, 설정했던 것으로 잡아야 컴파일 가능합니다.
3. DLL Unicode Debug 와 DLL Unicode Release 에 대한 설정
DLL 에 대한 설정 과정도 크게 다르지 않습니다.
1) 추가 포함 디렉터리 설정
메뉴의 프로젝트 -> 속성 창을 눌러서 속성 페이지를 띄운 후,
"구성 속성" -> "C/C+" -> 일반을 선택하면 , 추가 포함 디렉터리에
dll unicode debug 에서는
wxWidget 설치경로\include ( C:\tools\wxWidgets-2.8.11\include )
wxWidget 설치경로\\lib\vc_dll\mswud ( C:\tools\wxWidgets-2.8.11\lib\vc_dll\mswud)
unicode release 에서는
wxWidget 설치경로\include ( C:\tools\wxWidgets-2.8.11\include )
wxWidget 설치경로\lib\vc_lib\mswu ( C:\tools\wxWidgets-2.8.11\lib\vc_dll\mswu )
를 추가 합니다.
2) 링크 경로 설정
구성 속성 -> 링커 -> 일반을 누르면 아래와 같은 화면이 보이고 그 중 추가 라이브러리 디렉터리를 수정합니다.
wxWidget 설치경로\lib\vc_dll ( C:\tools\wxWidgets-2.8.11\lib\vc_dll )
이렇게 하면 빌드 환경이 구성되었습니다. 혹시 빌드는 되는데 dll 이 없다고 하면서 실행이 안되는 경우,


0
4. Visual Studio 에서 WxWidget 컴파일 에서 설명했된 path 설정하는 방법에 따라
wxWidget 설치경로\lib\vc_dll (C:\tools\TortoiseSVN\bin;C:\tools\wxWidgets-2.8.11\lib\vc_dll )
를 path에 추가 하시기 바랍니다.
3. 환경변수 WXWIN 을 이용해서 경로 설정하기
0
4. Visual Studio 에서 WxWidget 컴파일 에서 설명한 WXWIN 이라는 환경변수를 추가 했을 경우,
1, 2 에서 "wxWidget 설치경로" 라고 했던 부분을 $(WXWIN) 라 고쳐 적을 수 있습니다.
예를 들어
wxWidget 설치경로\include ( C:\tools\wxWidgets-2.8.11\include )
라고 해야 하는 부분을
$(WXWIN)\include
로 설정할 수 있습니다.
컴퓨터 환경이 변경되거나 다른 사람 컴퓨터에서는 wxWidgets 설치 경로가 다르거나, wxWidget 버전이 변경되거나 해서 wxWidget 설치경로가 변경되었을 시,
이미 만든 프로젝트에 대해서 다시 컴파일시 경로가 wxWidget 경로가 달라서 컴파일 되지 않게 됩니다.
따라서 위에서 했던 것 처럼 다시 wxWidget 경로를 다 다시 잡아 주어야 합니다.
이를 방지하기 위해서 환경변수를 사용하게 되면 이 환경변수 경로만 잘 맞추어 주면 컴파일 하기 쉽게 할 수
있습니다.
작성이 : 승용.한밀
최종수정일 : 2010.08.08
2010.08.08 : 환경변수를 추가 해서 세팅하는 방법 추가
이 글은 계속 수정되고 있습니다. 최종 수정일에 주의해 주세요...






 0
0







