회사에서 Pipedrive 라는 프로그램을 사용하고 있다. 회사 자체적인 사내 시스템에 Pipedrive API를 연동해서 사용하고 있다. 그러다 버그가 있어 Pipedrive 에서 제공하는 chang log 를 확인해 보았다.
거기서 지난주 수요일 오전 12:10 이라고 되어 있는 부분에 문제가 발생했다. 그래서 회사 서버의 로그와 비교해 보았다. 그런데 이상하게도 회사 서버에서 Pipedrive API 를 사용한 로그가 없었다. 그러다 지난주 수요일이 지난 수요일을 잘못 표시한 거라는 것을 알게되었다( 이건 번역상의 실수로 보인다. ). 다행히 시간에 mouse 를 over 하니 날짜가 보였다. 그리고 좀 많이 오해를 살 만한 표현이다. 2025년 1월 17일(금요일)을 기준으로 지난 수요일은 1월 15일이고 지난주 수요일은 1월 8일 이어야 한다.
어째든 다시 지난 수요일로 로그를 확인해 보았다. 그런데도 회사 서버에서 로그를 찾을 수 없었다. 한참을 헛짓하다 오전 12:10 이라는 시간이 24시간 기준으로 00:10 이라는 것을 깨달았다. 사실 오전 12시라는 표현을 쓰지 않고 밤 12시라는 표현을 더 많이 사용하다보니 이런 일이 생겨버렸다.
그렇다. 그냥 2025-01-15 00:10 이랬으면 쉽게 날짜와 시간을 알았을 텐데, 지난주 수요일 오전 12:10 라는 표시 때문에 2번이나 고생했다. 날짜 시간이 중요한 요소인 곳에서는 제발 그냥 YYYY-MM-DD HH:mm:ss 를 사용하자. Change Log 정도는 날짜 시간이 꽤 중요한데, 그런 곳에서 까지 ~일 전, ~ 시간 전 이런 것을 좀 사용하지 말자.
UXD & 그래픽
- 지난주 수요일 오전 12:10가 언제지? 2025.01.18
- 키오스크 UX 2022.12.23
- 현재 상태를 알 수 없는 설정 control 2022.07.06
지난주 수요일 오전 12:10가 언제지?
키오스크 UX
나도 언제부터인가 키오스크에 대한 두려움이 생기고 있다. 특히 키오스크로 주문하고 있을 때, 누군가가 뒤에 줄을 서 있을 때 두려움이 더 더욱 크게 발생한다.
처음 특정 상점의 키오스크를 마주하게 되면 빠르게 이 키오스크의 사용법을 확인해야 한다. 그런데 이 놈의 키오스크가 통일된 UX가 있는 것이 아니라서 눈에 익숙해지는데 충분한 시간이 필요하다. 가끔은 키오스크들이 알 수 없는 동작들이 추가되기도 한다. 그 때는 이것을 만들 때 전문적인 UX디자이너의 의견이 반영된 것인지 아니면 특정 임원의 의견이 반영된 것 아닌지 하는 의심이 들기도 하다.
나이가 많은 사람이 키오스크에 대해 어려움을 겪는게 UX문제로 보일 때도 있다. 사용법을 익혀서 키오스크를 사용해야 된다면 뭔가 잘못된 것 같다.
현재 상태를 알 수 없는 설정 control
언젠가 부터가 현재 상태를 알 수 없는 UI 들이 등장하기 시작했다.

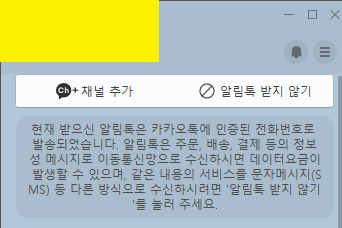
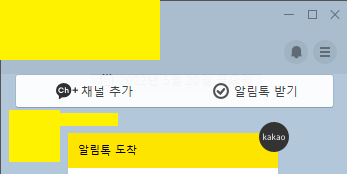
알림톡 받지 않기를 선택하면 알림톡 받기라는 버튼으로 변경된다.

이게 도대체 내 상태가 알림톡 받기 상태인지, 아니면 버튼을 누르면 알림톡 받지 않기 인지 전혀 알 수 없다. (물론 아래 설명을 읽어보면 알 수 있다. 그런데 나중에는 맨 위로 스크롤 하지 않는 한 해당 설명을 다시 읽을 수 없다.그 때는 내가 알림톡 받지 않기를 눌렀는지 아니면 눌러야 되는 것인지 전혀 알 수 없다. )
어느 순간 부터 내 상태 설명이 빠지고 버튼이 누르면 동작하는 방식만을 설명하는 form field가 생겨났다. 이게 기존 경험이 없다면 어떤 동작인지 전혀 알 수 없다. 뭔가 설명이 필요하다면 좋은 UX라고 할 수 있을지 모르겠다.